Hexo一些功能的实现
网易云音乐播放插件,Valine样式的修改。
主要是列举了解决这两个比较难搞的功能。
网易云音乐:
安装:
1 | npm install aplayer --save |
实现播放列表
将E:\hexo\node_modules\aplayer内的dist文件夹复制到E:\hexo\themes\next\source内
并在该文件夹内新建music.js
1 | const ap = new APlayer({ |
添加到侧边栏
sidebar.swing内添加:
1 | <link rel="stylesheet" href="/dist/APlayer.min.css"> |
添加到其它位置
上面这段引用也可以添加到文章中实现播放器。
网易云MP3链接获取
http://music.163.com/song/media/outer/url?id=.mp3‘
添加上对应歌曲的id即可。
网易云lrc歌词链接获取
http://music.163.com/api/song/media?id=
添加上对应歌曲id即可。然后复制lyric的值,不用去除\n。
Valine样式修改
修改评论数量的样式:

目的:改成中文,“评论数量”
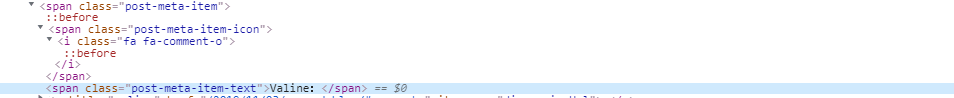
一开始在Next主题目录下的layout_macro\post.swing寻找该样式发现
图片中除了想找的都在这个post.swing文件实现了,就是没有这个valine!
本地没有,网页部署后就有这个样式?
一番苦苦寻找后,发现它是用js动态生成的,位于next\scripts\filters\comment\valine.js文件夹内:
1 | injects.postMeta.raw('valine', ` |
再到同一文件夹下的common.js文件查看这个iconText方法:
1 | iconText(icon, key, defaultValue) { |
原来只要修改key这个值即可实现!
1 | ${iconText('comment-o', '评论数量')} |
完成。
网站无效果
一套hexo clean+hexo g+hexo d下来,github page并没有实现更新一部分功能,可以把public文件夹删除,再次执行上述步骤!